Diferença entre margem e preenchimento | Padding vs Margin
Margem vs preenchimento < Diferença entre margem e preenchimento é um aspecto importante em
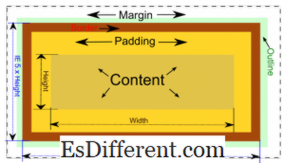
CSS como margem e preenchimento são dois conceitos importantes utilizados em CSS para proporcionar espaçamento entre diferentes itens. O preenchimento e as margens não são intercambiáveis e têm propósitos diferentes, portanto devem ser usados adequadamente. O preenchimento é o espaço entre o conteúdo e a borda de um bloco. A margem, por outro lado, é o espaço fora da borda de um bloco. Margem separa blocos de blocos adjacentes enquanto o preenchimento separa a borda do conteúdo.
O que é preenchimento?Em CSS (
Folhas de estilo em cascata ), o preenchimento é o espaço mantido entre o conteúdo e a borda. Ele separa o conteúdo de um bloco da sua borda. O preenchimento é transparente e inclui a imagem de fundo ou cor de fundo do elemento, também. A quantidade de preenchimento de um elemento é especificada usando o termo "preenchimento" no código CSS. Por exemplo, para adicionar um preenchimento de 25px em torno do código de conteúdo seguinte pode ser usado.
largura: 300px;
altura: 300px;
preenchimento: 25px;
borda: 25px sólido;
}
Se necessário, diferentes valores de preenchimento podem ser especificados separadamente para esquerda, direita, superior e inferior também. O código de código a seguir especifica diferentes valores de preenchimento para cada lado.
div {
largura: 300px;
altura: 300px;
padding-top: 25px;
padding-bottom: 35px;
preenchimento-esquerda: 5px;
padding-right: 10px;
borda: 25px sólido;
}

Em CSS (Cascading Style Sheets), a margem é o espaço fora da borda. Ele separa um bloco de outros blocos. A margem também é transparente, mas uma grande diferença com o preenchimento é que a margem não inclui imagens de fundo ou cores de fundo aplicadas ao elemento. A quantidade de margem em CSS é especificada usando o termo "margem". A seguinte parte do código aplicou uma margem de 25px em torno do bloco div.
div {
largura: 320px;
altura: 320px;
borda: 5px sólido;
margem: 25px;
}
Diferentes valores também podem ser especificados para diferentes lados do bloco. O código de código a seguir aplica valores de margem diferentes para cada lado.
div {
largura: 320px;
altura: 320px;
borda: 5px sólido;
margin-top: 25px;
margem inferior: 35px;
margem esquerda: 5px;
margem-direita: 10px;
}
Qual a diferença entre margem e preenchimento?
• O preenchimento é o espaço entre a borda e o conteúdo enquanto a margem é o espaço fora da borda.
• O preenchimento separa o conteúdo de um bloco da borda. A margem separa um bloco do outro.
• O preenchimento consiste nas imagens de fundo e nas cores de fundo aplicadas ao conteúdo, enquanto a margem não o contém.
• As margens dos blocos adjacentes podem se sobrepor enquanto o preenchimento não se sobrepõe.
Resumo:
Padding vs Margin
O preenchimento é o espaço dentro da borda de um bloco que separa a borda do conteúdo. A margem é o espaçamento fora da borda que separa um bloco dos blocos adjacentes. Outra diferença é que o preenchimento inclui a imagem de fundo e as cores de fundo aplicadas ao redor do conteúdo enquanto a margem não os contém. As margens dos blocos adjacentes às vezes podem se sobrepor quando o navegador renderizar a página, mas para preencher essa coisa não acontecerá.
Imagens Cortesia:
Modelo de caixa CSS por Felix. perna (CC BY-SA 3. 0)




