Diferença entre DIV e SPAN Diferença entre

e são tags HTML que definem elementos no código HTML.
HTML (Hypertext Markup Language) é um código estruturado usado para criar e exibir as páginas da web que visitamos on-line, todos os dias, em qualquer dispositivo.
Outras tecnologias e linguagens de programação podem ser integradas com o HTML para fornecer recursos dinâmicos e avançados em um site.
Compreender HTML
Hypertext Markup Language (HTML) é uma linguagem de marcação amplamente utilizada e refere-se à estrutura e ao código "por trás" de uma página da Web, exibida em um navegador da Web.
HTML é um arquivo de texto usando código específico (sintaxe) para definir o estilo, o conteúdo, o layout e o formato de uma página. O termo Markup indica que o texto / código está sendo preparado para processamento e apresentação i. e. em uma página da web, em um navegador web.
O World Wide Web Consortium (W3C) [i] reconhece o HTML como uma linguagem de marcação formal no desenvolvimento de páginas web e, portanto, o HTML é suportado pela maioria dos navegadores. Assim, as páginas da web podem ser desenvolvidas em um idioma reconhecido, facilmente interpretado por diferentes navegadores para renderizar a página conforme o planejado pelo designer.
A versão atual ainda é HTML4, mas está sendo gradualmente eliminada, pois o HTML5 ganha mais suporte e adoção para páginas web dinâmicas e responsivas.
A capacidade de resposta está se tornando um componente fundamental no desenvolvimento web para fornecer uma experiência de usuário mais fácil e mais dinâmica, que deve ser acomodada em vários dispositivos, como smartphones, tablets e laptops.
Folhas de estilo em cascata (CSS) está se tornando parte integrante da construção de páginas dinâmicas e responsivas. É um arquivo separado que define atributos para cada elemento como fonte, cor, alinhamento - para que o desenvolvedor não tenha indicado o estilo do elemento sempre que ele é usado no código HTML.
Estrutura básica do HTML
Para tirar o máximo proveito de qualquer linguagem de desenvolvimento, aderir à estrutura padrão do arquivo e considerar o melhor uso de sintaxe são fundamentais na entrega de conteúdo web estável, proposital e visualmente atraente.
Uma página HTML possui uma estrutura definida por elementos (também conhecida como tags). Ao escrever o código HTML, esses elementos são mostrados em pares - isso significa que cada tag precisa de uma abertura e um fechamento. Um começo e um fim.
Um elemento é aberto com a sintaxe: e fechado com . A linha inclinada / indica o fim da definição desse elemento.
Os atributos e o conteúdo do elemento são definidos entre esses dois pontos.
Os elementos mínimos necessários para um arquivo HTML são a definição, (somente HTML4) e as tags.
- DOCTYPE Definição
A definição (DTD) deve primeiro ser declarada como a primeira tag em um arquivo HTML, então, quando a página é processada, o navegador da Web sabe qual o tipo de arquivo que é e, portanto, pode interpretar corretamente e exiba a página.
Em HTML4, há variações do DTD (dependendo dos atributos e elementos da página), mas as declarações mais típicas seriam incluídas como:
ou
A DTD em HTML5 é muito mais simples:
· HTML, HEAD e BODY
- A tag indica que é um arquivo HTML e esta é a raiz do elemento HTML que contém todos os outros elementos subsequentes definidos dentro dele; e a inclusão de um atributo de idioma é recomendado como prática recomendada; por exemplo:
- É necessário no HTML4, mas não é obrigatório no HTML5. É um elemento que contém outros elementos relevantes para esta parte do documento, como o título, referindo scripts, definindo estilos e metadados. A etiqueta fechada deve ser usada antes de definir o
- O elemento contém o conteúdo principal da página, incluindo tabelas, texto de imagens, listas, etc. Depois que a etiqueta é fechada, o elemento pode agora terminar. Usar o novo elemento HTML5 é opcional para a página ou em outra parte do conteúdo.
Elementos HTML
O HTML5 produziu novos elementos para facilitar o desenvolvimento e o design, e também removeu elementos usados no HTML4. A lista de diferenças entre HTML4 e HTML5 é publicada pelo World Wide Web Consortium (W3C) [ii].
HTML DIV TAG
Além dos aprimoramentos e novos elementos, combinados com os avanços do CSS, certos elementos podem ser usados de maneiras diferentes e melhores do que antes, e as páginas da web estão se tornando mais rápidas, mais recursos ricos e bonitos para Olhe para! com CSS, usado com HTML5 pode substituir certos elementos que foram excessivamente utilizados, como.
A tag é popular ao segregar conteúdo em uma página. Ao criar este elemento, ele automaticamente insere uma pausa
para manter o texto ou o conteúdo juntos, em vez de entrar no texto na página.
Com a acessibilidade do site e otimização de mecanismos de pesquisa, as técnicas estão se tornando bastante científicas e recomendadas pelo WC3 para não reverter sempre para usar em HTML5.
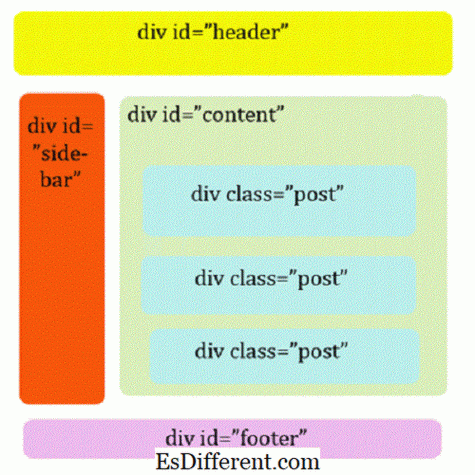
Como exemplo para um formato de blog bem estruturado, mas simples, considere os novos elementos HTML5 com CSS em vez de usar o elemento; use o elemento para o conteúdo principal, o elemento para destacar ou separar qualquer conteúdo na página, cabeçalho ou rodapé (em qualquer lugar!) e o elemento pode ser usado para manter um menu ou links de grupo para navegar a partir da página.
Estes novos elementos identificam facilmente o tipo de conteúdo usando o HTML5. No entanto, a tag também é usada com o CSS para criar sites responsivos.
Criando cada elemento (com o seu próprio id ou classe), o arquivo CSS pode ser definido para manipular cada elemento.
O exemplo HTML abaixo mostra um exemplo de usar vários elementos:
Meus Exemplos
Os elementos podem ter atributos diferentes, especificamente tamanhos diferentes para interação responsiva dependendo do tamanho da tela do dispositivo que está sendo usado.
Aqui está um exemplo de como cada elemento pode ser denominado no arquivo CSS correspondente do HTML - fazendo referência a cada tag.
#Header {
largura: 800px;
altura: auto
margem esquerda: auto;
margem esquerda: auto;
}
#Featured {
altura: 150px;
Cor de plano de fundo: #CCC;
}

HTML SPAN TAG
O elemento é um elemento inline e não invade linhas, a menos que a marca
seja usada eo texto (conteúdo) definido entre as tags abrir e fechar é exibido como uma linha (por padrão, sem usar outros elementos).
Os elementos em linha são elementos de texto no arquivo HTML e podem ser definidos dentro da linha de outro elemento.
Como, o elemento não tem significado para referência ideal. Ele basicamente mostra o conteúdo do elemento como está, mas todas as instâncias podem ser definidas em CSS para styling se marcadas corretamente e enriquecidas com outros atributos, ou manipuladas com JavaScript.
No exemplo abaixo, o texto azul destaca como o elemento span pode ser aninhado como um elemento inline com atributos diferentes do seu elemento pai - o parágrafo p>:
Para abrir o exemplo, clique no ícone na parte inferior da página.
Quando visualizado em um navegador da Web, o texto no elemento acima será exibido em uma fonte diferente para o parágrafo para enfatizar onde o usuário deve clicar para acessar o exemplo.
Observe que não há diferenças entre HTML4 e HTML5.



